반응 1⃣
반응이란 무엇입니까?
반응하는 것은 선언적, 요소 사용자 인터페이스가 구축되는 기반이 되는 JavaScript 라이브러리입니다.
JSX구문 사용 온천개발할 수 있습니다 CSR로 작동
선언적 대 명령적
React는 선언적 프로그래밍입니다. 선언 유형이란 무엇입니까?!
선언적 무엇 여부기반으로 하는 프로그래밍 방법입니다.
반면에 선언적 반대 명령 형식 어떻게 여부에 집중
선언적 무엇그리고 명령 어떻게실생활과 비교해보면
맛있는 라면을 만든다고 가정하면 아래와 같은 차이를 보인다고 할 수 있습니다.
| 선언적(무엇 ) | 컵라면 먹고싶다! |
| 명령형(어떻게 ) | 뚜껑 모양의 용기로 라면의 뚜껑을 제거한 후, 끓인 물을 붓고 4분 정도 기다렸다가 먹자! |
선언형도 컵라면을 먹기 위해서는 명령형 과정을 거쳐야 한다. 어떻게많은 프로세스를 추상화하기만 하면 됩니다.
뚜껑을 열고 끓인 물을 붓고 4분을 기다린 후 라면을 먹는 과정은 똑같으니까…ㅋㅋㅋ

이것을 코드로 번역해 봅시다.
그래요 슈피치텍스트와 함께 h1 화면에 태그를 표시하고 싶습니다.
선언적(무엇 )
const apeach = () => {
return (
<h1>슈피치</h1>
)
}JSX 구문 사용 슈피치텍스트와 함께 h1 태그를 해보았습니다.
<h1>슈피치</h1>이것이 선언적 프로그래밍임을 알 수 있습니다!
명령형(어떻게 )
const h1 = document.createElement('h1');
const text = document.createTextNode('슈피치');
h1.appendChild(text);JavaScript 구문 사용 슈피치텍스트와 함께 h1 태그를 해보았습니다.
h1항목을 만듭니다. 슈피치아이템을 생성한 후, h1에게 슈피치추가되었습니다
이 절차를 따르면 필수 프로그래밍임을 확인할 수 있습니다!
분명히 선언적 프로그래밍은 명령형 프로그래밍보다 더 직관적이고 간결합니다.
요소
React는 컴포넌트 기반 프로그래밍입니다.
컴포넌트는 재사용할 수 있는 독립적인 모듈을 의미합니다.
중요한 것은 재사용할 때 값을 재사용할 뿐만 아니라 구성 요소 내에서도 재사용한다는 것입니다. 재사용 논리하는 것입니다!
현재 제 블로그 스킨을 기준으로,
다음 목록은 블로그의 기본 페이지에 표시됩니다.

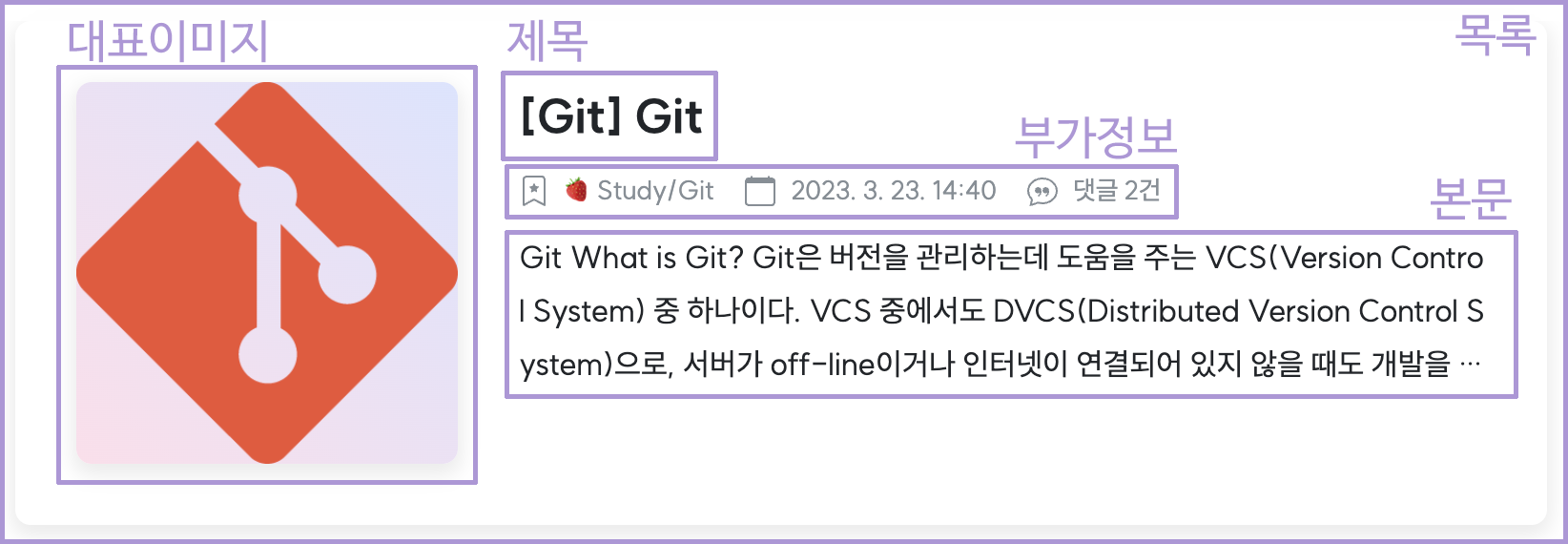
각 게시물의 목록은 동일한 구조를 가집니다.

- 게시물 목록 자체
- 대표 이미지
- 제목
- 추가 정보
- 본문
재사용 가능한 단위 모음을 구성 요소라고 합니다.
위 예시의 부가정보는 카테고리, 생성일자, 댓글수와 같은 정보를 담고 있기 때문에 컴포넌트로 나누어 볼 수 있습니다.
정리하다
1. React는 선언적 프로그래밍으로 표현하고 싶은 것을 작성합니다.
2. React는 컴포넌트 기반이며 재사용 가능한 단위 구조로 그룹화합니다.