# 커스텀 컴포넌트 추가
- 구성 요소를 구성하는 방법에 대해 생각한 다음 사용하려는 구성 요소를 배포합니다.
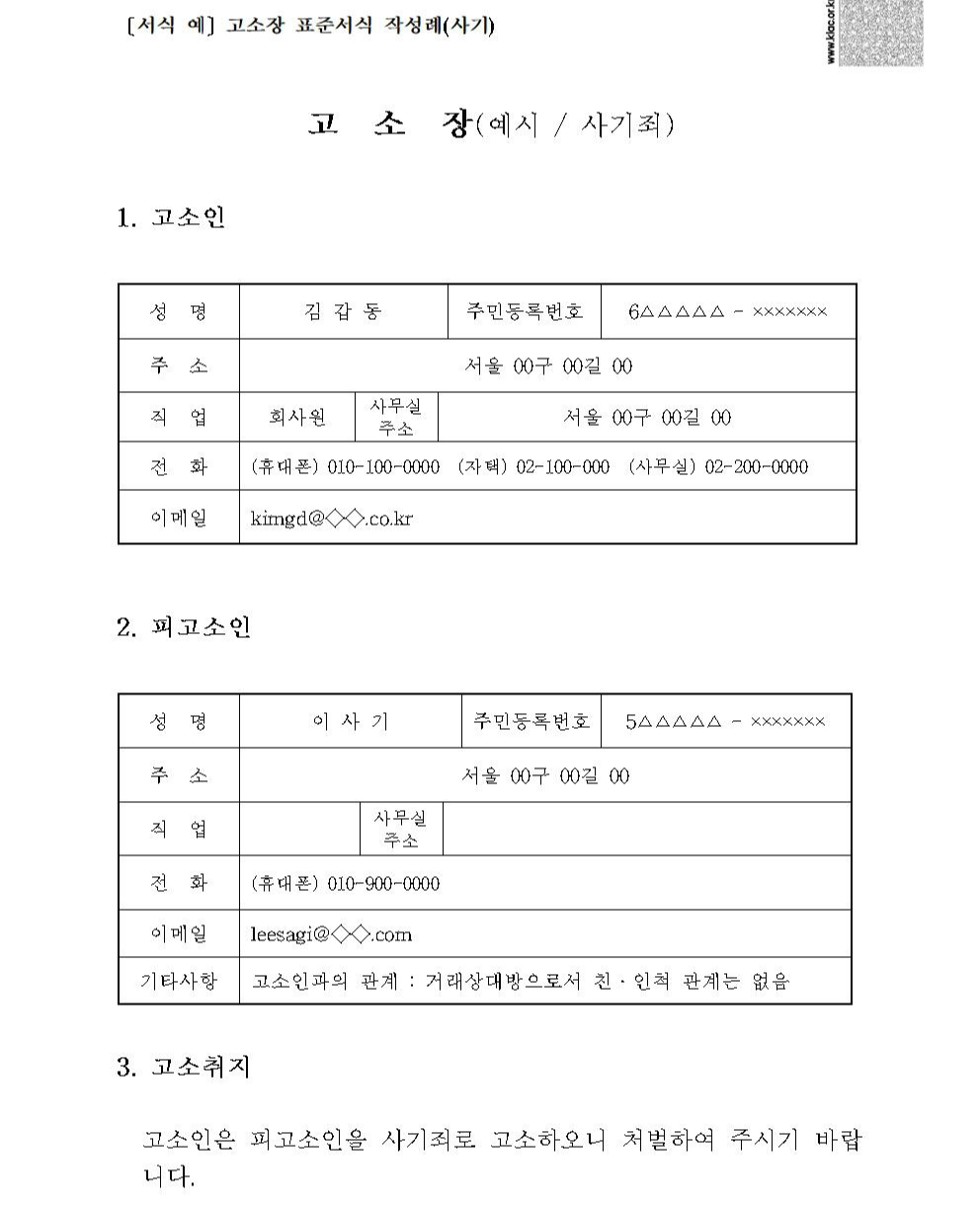
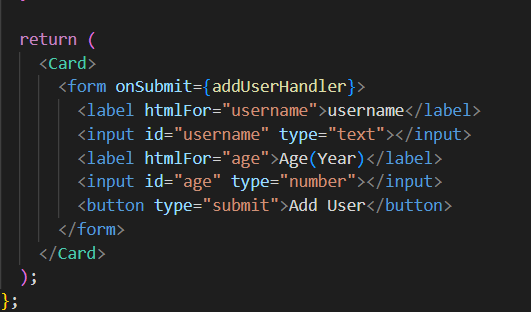
- 사용자를 추가해야 하므로 AddUser라는 컴포넌트를 생성하고 그 안에 폼을 넣습니다.
- 레이블과 입력을 연결할 때 React는 htmlFor를 사용하여 연결합니다.

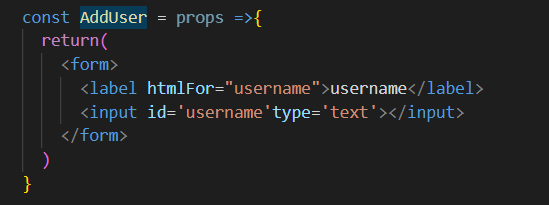
- 연령 값을 가져오는 입력과 제출 버튼을 삽입하고 양식이 제출될 때 실행할 함수를 만들기 위해 양식에 onSubmit 함수를 첨부합니다.

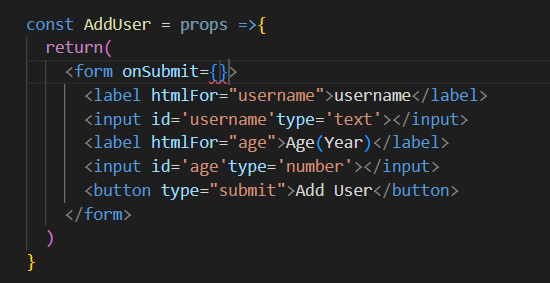
- 양식이 제출 시 업데이트되지 않도록 하는 addUserHandler 함수를 생성하고 이를 onSubmit에 연결합니다.

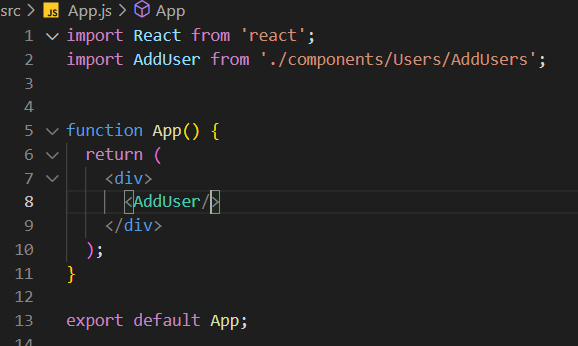
- 이렇게 만든 컴포넌트를 App.js 파일로 가져와서 컴포넌트를 붙여넣습니다.

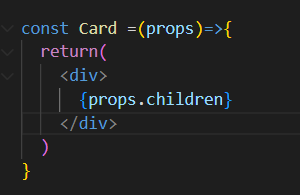
- 다음으로 카드 구성 요소를 만들고 UI 디자인을 붙여넣습니다.
- Adduser 구성 요소를
-enclose component. 그 후 모든 것이 구성 요소에는 카드 구성 요소에서 가져온 {props.children} 태그가 포함되어 있습니다.


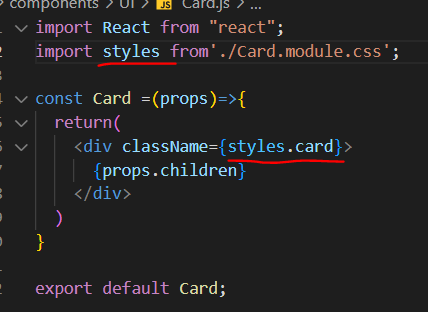
- CSS로 지도 부분에 디자인을 추가합니다.
- module.css를 사용할 때 항상 스타일을 가져오고 스타일. 를 잊지 말자.

- 카드는 AddUser 구성 요소에서도 가져와야 합니다.
- Card를 가져온 후 module.css 파일을 만들어 테마를 개선하고 다시 가져옵니다.
- styles.input의 클래스 이름을
요소.

- 여기에 중요한 점이 있습니다.
사용자 지정 구성 요소이지만 기본 제공 HTML 구성 요소는 아닙니다. 커스텀 컴포넌트이기 때문에 컴포넌트에 사용된 props를 통해서만 동작할 수 있습니다. - 그러나 우리의 사용자 정의 구성 요소 Card는 className이라는 속성으로 작업하는 방법을 모릅니다.
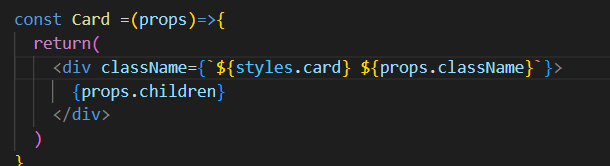
- 따라서 Card 구성 요소로 이동하여 className 속성을 수락하고 처리하도록 해야 합니다. 우리가 원하는 것은 ClassName을 사용하여 div에 적용한 CSS 클래스가 Card 클래스에 반영되고 Card 구성 요소의 className 소품에 잠재적으로 들어오는 클래스가 반영되도록 하는 것입니다.
- 요컨대 Card.module.css에 의한 CSS와 props에 의해 잠재적으로 가져온 클래스의 두 가지 CSS가 적용되는 상황입니다.
- 두 개의 클래스 이름을 얻기 위해 템플릿 리터럴을 추가할 수 있습니다.

- props.className을 사용하면 이름을 임의로 설정할 수 있습니다. className을 다음과 같이 사용하기 때문에
AddUser 구성 요소에서는 여기서도 className을 사용합니다. cssClass를 사용했다면 props.cssClass에 대신 넣을 수 있습니다.