1. 부트스트랩
1.1 필수 태그
1.1.1
– content=”width=device-width: 장치에 따른 너비 지정
– initial-scale=1은 페이지가 처음 로드될 때 초기 확대/축소 수준을 설정합니다.
1.1.2
1.1.3
1.1.4
2. 용기
2.1 `.container` : 장치의 너비를 기준으로 반응형 고정 너비/컨테이너 크기 결정
– 기본 : 상하패딩 X / 좌우패딩 O
2.2 `.container-fluid` : 뷰포트의 전체 너비에 걸친 전체 너비 컨테이너 제공 / 너비는 항상 100%
2.3 테두리, 배경색
– `border` `border-black`
– `bg-dark` `bg-primary` `text-white` `text-black`
2.4 반응형 컨테이너
2.4.1 `.container-sm|md|lg|xl|xxl`
– 다음 값에 따라 너비가 변경되면 좌우 너비도 변경됩니다.
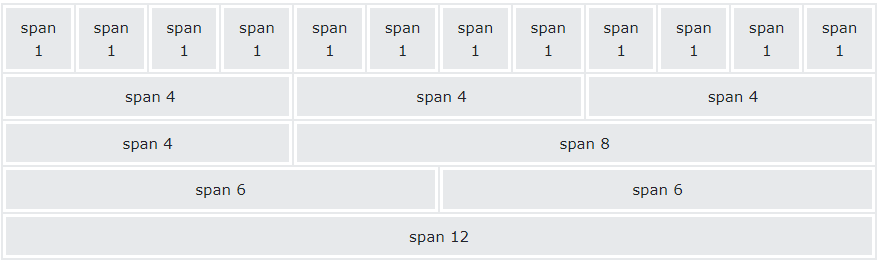
3. 그리드
– Flexbox로 생성되었으며 페이지에 최대 12개의 열을 허용합니다.
– 11개를 개별적으로 사용하기 싫으시면 그룹으로 사용하셔도 됩니다.
– 반응형 / 화면 크기에 따라 자동 재정렬
– 12개 미만을 사용해야 하며, 12개를 모두 사용할 필요는 없습니다.

클래스 3.1
– .( 열- | 열-sm- | 열-md- | 열-lg- | 열-xl | 열-xxl- )
– 장치 너비에 따라 너비 열의 너비 지정
3.2 기본 구조
<!-- Control the column width, and how they should appear on different devices -->
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<div class="row">
<div class="col-*-*"></div>
<div class="col-*-*"></div>
<div class="col-*-*"></div>
</div>
<!-- Or let Bootstrap automatically handle the layout -->
<div class="row">
<div class="col"></div>
<div class="col"></div>
<div class="col"></div>
</div>3.2.1 첫 번째 예
– 먼저 만들기
– 첫 번째 “*”: 응답 식: sm, md, lg, xl, xxl
– 두 번째 “*” : 줄당 12까지 더할 숫자 지정
-col-md-6
3.2.2 두 번째 예
– 각 열에 숫자를 추가하는 대신 부트스트랩이 레이아웃을 처리하여 동일한 너비의 열을 생성하도록 합니다.
– 2회 각 50% / 3회 각 33% / 4회 각 25% …
– 작은 | 메릴랜드 | 엘지 | XL | xxl을 사용하여 각 열을 반응형으로 만들 수 있습니다.
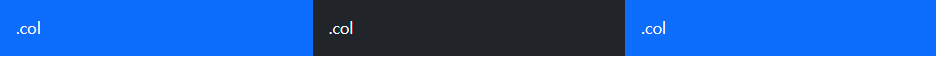
3.3 3개의 동일한 열
<div class="container-fluid mt-3">
<h1>Three equal width columns</h1>
<p>Note: Try to add a new div with class="col" inside the row class - this will create four equal-width columns.</p>
<div class="row">
<div class="col p-3 bg-primary text-white">.col</div>
<div class="col p-3 bg-dark text-white">.col</div>
<div class="col p-3 bg-primary text-white">.col</div>
</div>
</div>

3.3 반응형 열
<div class="row">
<div class="col-xl-3">.col-xl-3</div>
<div class="col-xl-3">.col-xl-3</div>
<div class="col-xl-3">.col-xl-3</div>
<div class="col-xl-3">.col-xl-3</div>
</div>– 4개의 동일한 기둥 만들기
– xl(너비 1200px) 미만인 경우 컬럼이 자동으로 레이어됩니다.
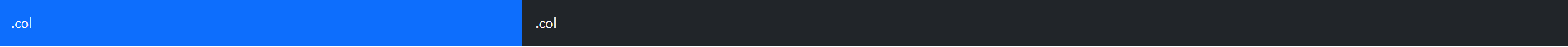
3.4 서로 다른 두 개의 반응 열
<div class="row">
<div class="col-lg-4 p-3 bg-primary text-white">.col</div>
<div class="col-lg-8 p-3 bg-dark text-white">.col</div>
</div>

– lg(너비 992px) 이하이면 열이 자동으로 하나의 레이어처럼 쌓이고 크기는 동일
4. 텍스트/타이포그래피
4.1 기본 설정
– `글꼴 크기` : 1rem(16px)
– `라인 높이` : 1.5
– 모두
-요소: margin-top: 0 / margin-bottom: 1rem
4.2 h1 ~ h6
– 굵은 텍스트 및 반응형 텍스트 크기
<p class="h1">h1 Bootstrap heading</p>
<p class="h2">h2 Bootstrap heading</p>
<p class="h3">h3 Bootstrap heading</p>
<p class="h4">h4 Bootstrap heading</p>
<p class="h5">h5 Bootstrap heading</p>
<p class="h6">h6 Bootstrap heading</p>– 제목뿐만 아니라 다른 요소에도 사용할 수 있습니다.
4.3 헤드라인 표시
– 글자크기가 크고 굵기가 얇아 일반적인 제목보다 부각됨
– `.display-1`에서 `.display-6`으로
<h1 class="display-1">Display 1</h1>
<h1 class="display-2">Display 2</h1>
<h1 class="display-3">Display 3</h1>
<h1 class="display-4">Display 4</h1>
<h1 class="display-5">Display 5</h1>
<h1 class="display-6">Display 6</h1>4.4
– 제목에 더 작은 보조 텍스트를 만드는 데 사용됩니다.
<h1>h1 heading <small>secondary text</small></h1>
<h2>h2 heading <small>secondary text</small></h2>
<h3>h3 heading <small>secondary text</small></h3>
<h4>h4 heading <small>secondary text</small></h4>
<h5>h5 heading <small>secondary text</small></h5>
<h6>h6 heading <small>secondary text</small></h6>4.5
– 부트스트랩 스타일 노란색 배경과 일부 패딩이 있는 .mark
<div class="container mt-3">
<h1>Highlight Text</h1>
<p>Use the mark element (or the .mark class) to <mark>highlight</mark> text.</p>
</div>
<div class="container mt-3">
<h1>Highlight Text</h1>
<p class="mark">Use the mark element (or the .mark class) to highlight text.</p>
</div>
4.6
– 부트스트랩 설계 아래쪽에 점선 테두리가 있고 물음표가 있는 커서가 있는 요소
<div class="container mt-3">
<h1>Abbreviations</h1>
<p>The abbr element is used to mark up an abbreviation or acronym:</p>
<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
</div>
4.7
– .blockquote 클래스 추가
다른 소스에서 단락을 인용할 때 추가됨
– 소스 이름을 지정할 때 .blockquote-footer 클래스를 사용하십시오.
<div class="container mt-3"> <h1>Blockquotes</h1> <p>The blockquote element is used to present content from another source:</p> <blockquote class="blockquote"> <p>For 50 years, WWF has been protecting the future of nature. The world's leading conservation organization, WWF works in 100 countries and is supported by 1.2 million members in the United States and close to 5 million globally.</p> <footer class="blockquote-footer">From WWF's website</footer> </blockquote> </div>
4.8
<div class="container mt-3"> <h1>Description Lists</h1> <p>The dl element indicates a description list:</p> <dl> <dt>Coffee</dt> <dd>- black hot drink</dd> <dt>Milk</dt> <dd>- white cold drink</dd> </dl> </div>
4.9
<div class="container mt-3"> <h1>Code Snippets</h1> <p>Inline snippets of code should be embedded in the code element:</p> <p>The following HTML elements: <code>span</code>, <code>section</code>, and <code>div</code> defines a section in a document.</p> </div>
4.10
<div class="container mt-3"> <h1>Keyboard Inputs</h1> <p>To indicate input that is typically entered via the keyboard, use the kbd element:</p> <p>Use <kbd>ctrl + p</kbd> to open the Print dialog box.</p> </div>
4.11
<div class="container mt-3"> <h1>Multiple Code Lines</h1> <p>For multiple lines of code, use the pre element:</p> <pre> Text in a pre element is displayed in a fixed-width font, and it preserves both spaces and line breaks. </pre> </div>
4.12 타이포그래피 수업 외에도
– `.lead` : 단락 강조 표시
– `.text-start` : 왼쪽 정렬 텍스트
– `.text-end` : 오른쪽 정렬 텍스트
– `.text-center` : 가운데 맞춤 텍스트
– `.text-nowrap` : 연속된 공백을 하나로 합친 후 정렬
– `.text-decoration-none`: 링크에서 밑줄 제거
– `.text-break` : 텍스트가 너비를 초과하면 자동 줄 바꿈
– `.text-lowercase` : 소문자 텍스트
– `.text-uppercase` : 대문자 텍스트
– `.text-capitalize` : 단어의 첫 글자만 대문자로
– `.initialism`: 텍스트를 렌더링합니다. – 약간 작은 요소
– `.list-unstyled`: 목록 항목에서 기본 목록 스타일 및 왼쪽 테두리 제거(
그리고
해당) / 직접 자식 목록 항목만 적용
styled ul 아래에 ul을 더 쓰면 아래 ul이 적용되지 않습니다. 자녀를 신청하려면 수업도 신청하십시오
– `.list-inline` : 목록의 모든 항목을 한 줄에 배치합니다(각 항목에 대해 `.list-inline-item’으로 지정됨).
- 사용된 요소)
![[프리미어리그 24R까지] 리그 [프리미어리그 24R까지] 리그](https://last.fxkingdom.kr/wp-content/plugins/contextual-related-posts/default.png)